
Una delle prime sfide che ho dovuto affrontare come webmaster di questo blog è stata quella relativa alle immagini. Avevo bisogno di comprimere immagini (JPG, PNG, GIF) con un livello molto alto di richiesta se volevo ottimizzare le risorse del server e anche caricare velocemente.
Oggi spiegherò i 2 metodi che utilizzo per modificare e comprimere le immagini come un vero ninja . Negli ultimi 3 anni ho provato di tutto, ma alla fine questo è ciò che funziona meglio per me, quindi voglio condividerlo con te.
Come comprimere una o più immagini contemporaneamente nel modo più semplice possibile
Ciò che molte persone consigliano di comprimere le immagini è di utilizzare programmi come Photoshop o altri editor multimediali dello stile. Qualcosa che è molto buono, ma questi tipi di applicazioni di solito non sono economici in modo preciso e portano anche molte funzioni professionali di cui personalmente ho molte: voglio solo fare un paio di modifiche e comprimere alcune foto, non creare una breve animazione di 8 minuti-.
Come modificare e comprimere un'immagine senza installare alcuna applicazione
Quando tutto ciò che devo fare è comprimere un'immagine e regolarne i margini e le dimensioni, utilizzo uno strumento web chiamato Pixlr Express . Si tratta di un'applicazione online che ha visto la luce anni fa Autodesk - gli stessi di Autocad-, e che ora è stata acquisita da un'altra società (123RF). Ma veniamo al punto ...
Il fatto è che è ancora gratuito e funziona altrettanto bene. Non solo, ma non richiede registrazione e ci permette di modificare immagini, aggiungere filtri, caratteri e una buona manciata di effetti. L'ho da molto tempo nella cartella "preferiti" del mio browser.
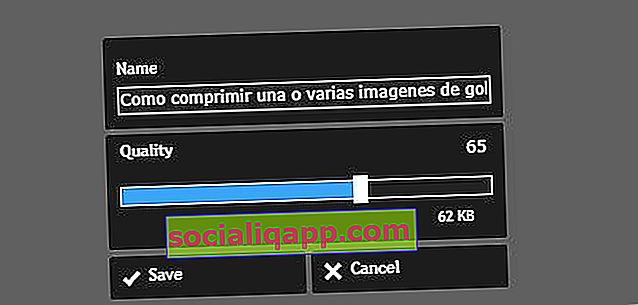
Per comprimere un'immagine con Pixlr Express non ci resta che caricare l'immagine nell'editor e cliccare su " Salva " . Durante il salvataggio, lo strumento ci consentirà di applicare il livello di compressione desiderato (da 0% a 100%).
 Al momento del salvataggio è quando ci permette di comprimere l'immagine
Al momento del salvataggio è quando ci permette di comprimere l'immagineOvviamente la qualità dell'immagine sarà in linea con il livello di compressione che applichiamo. Come consiglio personale, ti consiglierei di applicare un livello di compressione del 65% rispetto all'originale . È quel punto in cui l'immagine sembra ancora buona e il suo peso è drasticamente ridotto.
Come comprimere più immagini contemporaneamente e in cascata
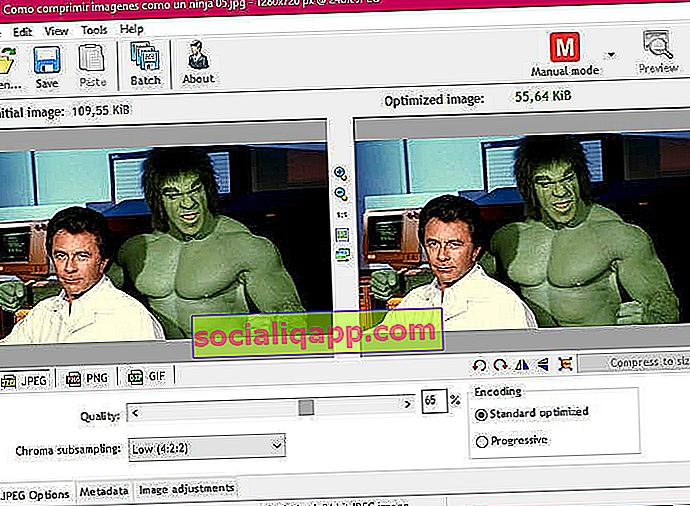
Se abbiamo più immagini che lavorano con Pixlr può essere un po 'noioso. Per questi casi, utilizzo un programma gratuito chiamato RIOT (Radical Image Optimization Tool), appositamente progettato per comprimere immagini JPG, GIF e PNG.

RIOT ci permette di caricare un'immagine, regolare il livello di compressione e vedere un'anteprima di come sarebbe una volta applicata la compressione. È fantastico per noi regolarlo il più possibile e avere comunque un bell'aspetto.
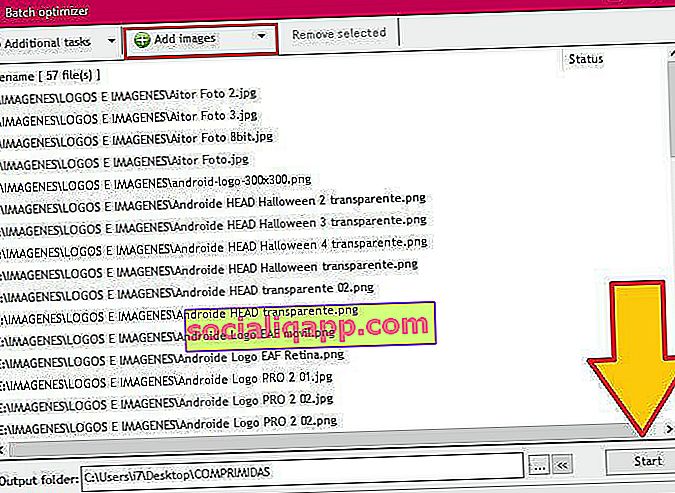
Ma la vera magia di RIOT è nella sua funzione "Batch". Da qui possiamo caricare più immagini contemporaneamente (ad esempio, tutte le immagini contenute in una cartella o sottocartelle) e comprimerle in cascata . Per fare ciò, non ci resta che fare clic sull'icona " Batch ", selezionare la cartella di destinazione ( cartella di output ) e la cartella di origine ( Aggiungi immagini -> Aggiungi tutte le immagini dalla cartella ). Una volta che abbiamo tutto di nostro gradimento, è sufficiente fare clic su " Avvia " per eseguire la compressione di massa per tutte le immagini selezionate.
 Bello, senti ...
Bello, senti ...La differenza tra comprimere le immagini una per una e farlo in questo modo è semplicemente abissale. Immagina di dover ottimizzare tutte le immagini di un lavoro universitario, o peggio, tutte le immagini del tuo sito web.
Il livello di compressione perfetto per le immagini su un blog o un sito web
Come ho accennato poco sopra, il livello di compressione perfetto è del 65% per le pagine web. Ma questa è solo una raccomandazione personale ...
Ma se abbiamo una pagina web e vogliamo il livello di compressione "perfetto", vorremo sicuramente qualcosa di più della raccomandazione personale di un dado che si definisce "l'androide felice".
Per questi casi, Google ha la nota pagina per i webmaster Pagespeed Insights. Questo strumento, oltre a dirci la velocità di caricamento del nostro sito e darci qualche altro consiglio, ci permette anche di scaricare una copia di tutte le immagini che contiene uno specifico URL. Queste copie delle immagini saranno ottimizzate al 100%.
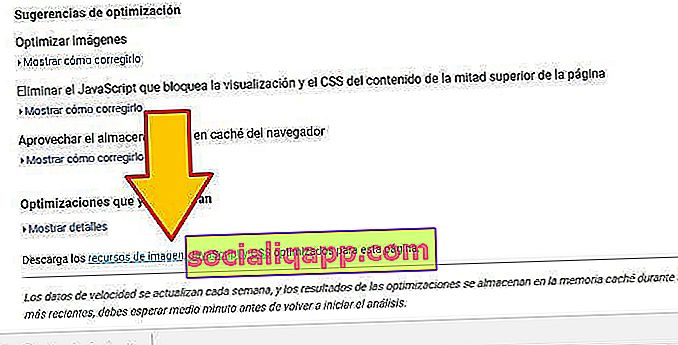
Per scaricare le immagini dobbiamo inserire l'URL dove sono appese e fare clic sul pulsante " Analizza ". Una volta completata l'analisi, dalla scheda " Computer " scorriamo quasi fino alla fine, e clicchiamo sul link " Scarica risorse immagini, JavaScript e CSS ottimizzati per questa pagina ". Otterremo automaticamente un file ZIP con queste risorse già ottimizzate.
 È un po 'nascosto, ma è una funzione con un'utilità brutale
È un po 'nascosto, ma è una funzione con un'utilità brutaleSpero che questo tutorial ti sia utile. Se avessi potuto leggere qualcosa del genere quando ho iniziato questo progetto, sicuramente mi avrebbe risparmiato un sacco di mal di testa.
PS: Post dedicato al mio "me" del passato. Vedi se impari, ragazzo!
Hai installato Telegram ? Ricevi il miglior post di ogni giorno sul nostro canale . Oppure, se preferisci, scopri tutto dalla nostra pagina Facebook .